Aescripts PixelsWorld v3.6.4 Free Download
![]()
What is PixelsWorld?
PixelsWorld is a plugin for After Effects to render graphics by running simple processing scripts. You can achieve almost any visual effect with this plugin.
- Run Processing-like code.
- Render 3D geometry via SpreadSheet.
- Run GLSL code.
- Run code from shadertoy.com.
- Run Lua code.
- Apply easily sharable code presets
Creative Coding in After Effects
PixelsWorld bridges the gap to allow creative coding in AE. There is almost no limit to what you can create with code!
Functions in PixelsWorld are designed in Lua which is very similar to Javascript, which makes it friendlier for beginning CG coders (You can of course also use GLSL or Shadertoy languages).
Click here The full list of supported functions
Click here The quick start tutorial.

version3()
move(width/2, height/2)
rotateX(PI)
fill(1,1,0)
rect(100)
fill(1,0,0)
move(0,50)
tri(150,100)Presets
You can apply any preset to your scene by just one click, you can then easily modify the preset code and instantly see the results.
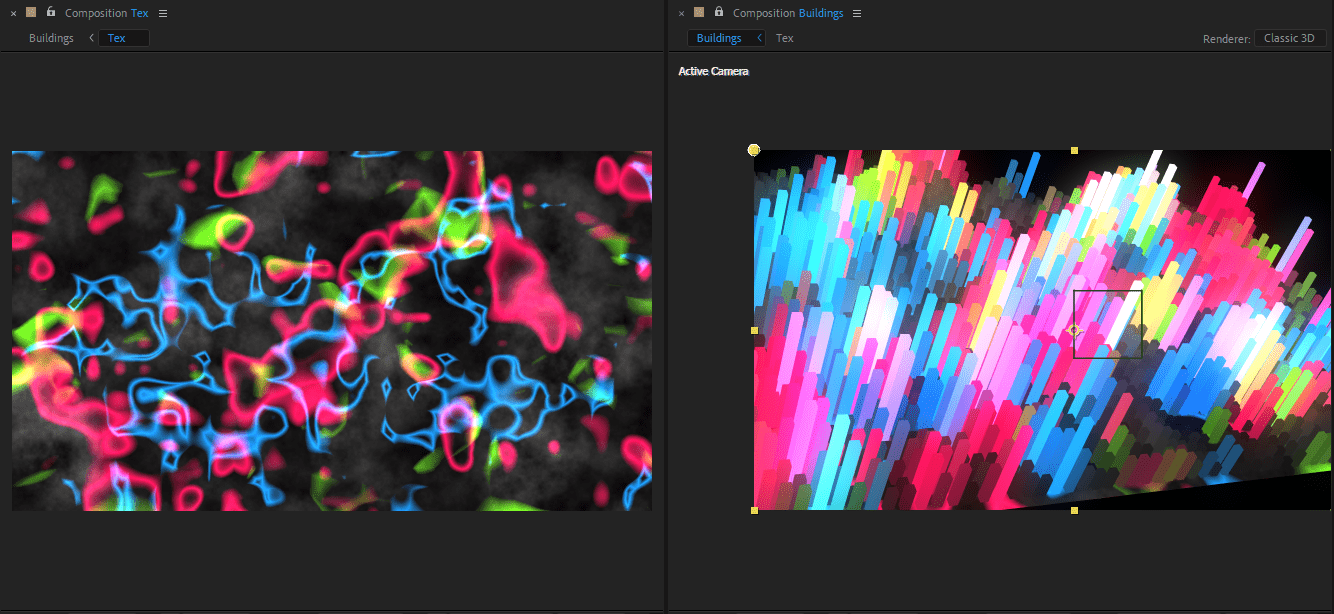
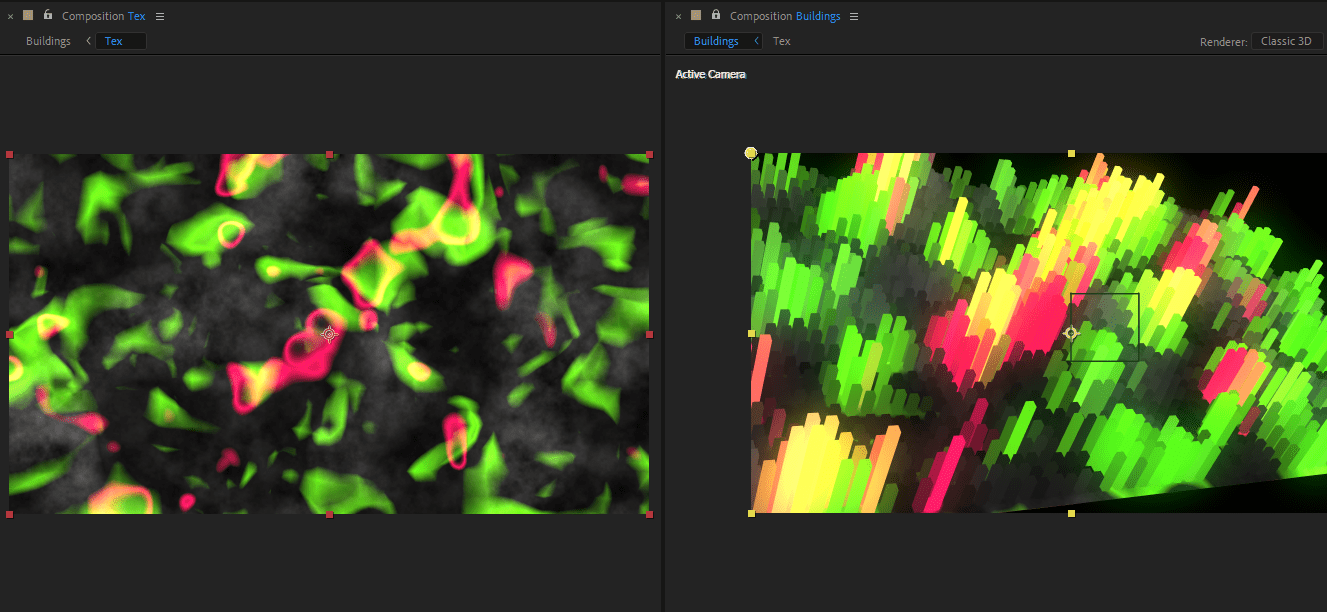
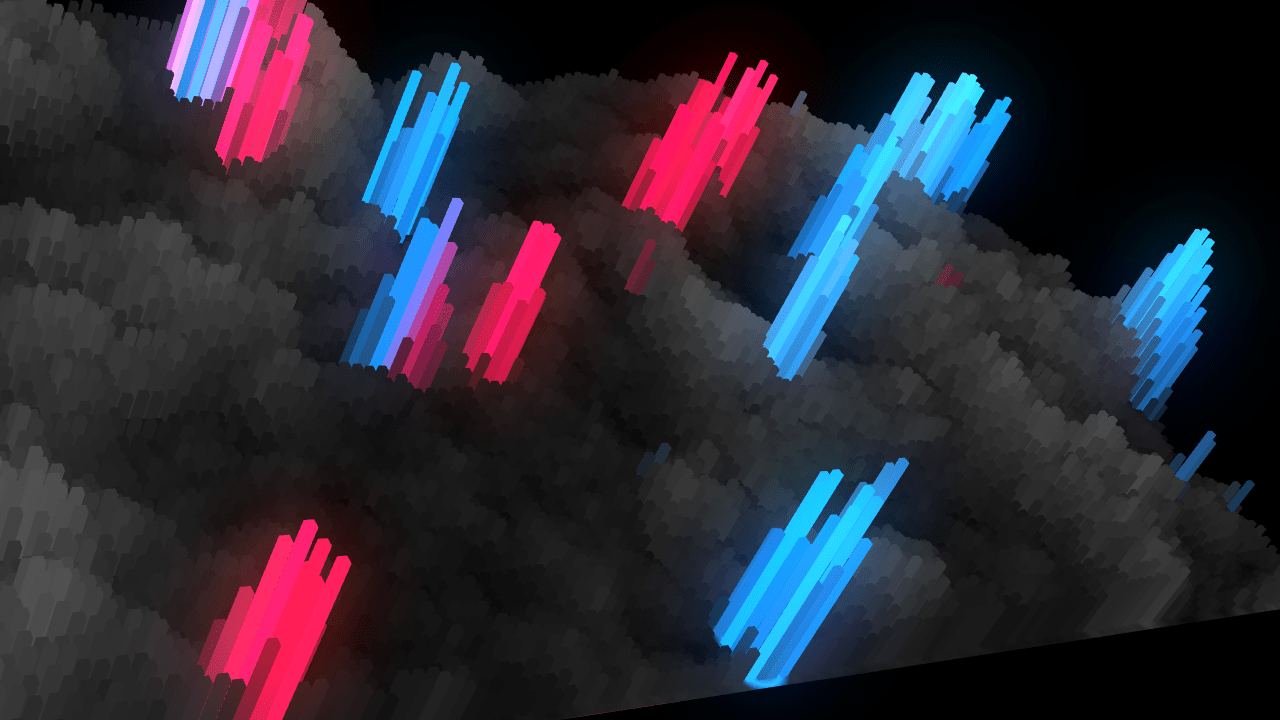
For example, this is the Buildings preset in PixelsWorld.
PixelsWorld samples color of an image, then draws cubes based on the sampled colors



SpreadSheet in PixelsWorld
SpreadSheet construction is inspired by the Geometry spreadsheet in Houdini.
You can build any geometry by filling the Point, Vertex, Primitive and Detail tables.
Click here for more info about SpreadSheet in PixelsWorld.
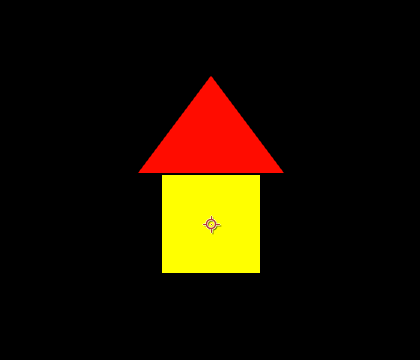
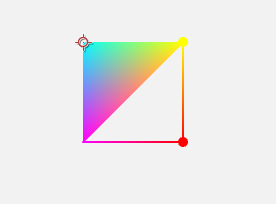
Here is an example of constructing an obj of an unusual colorful triangle.

version3()
background(0.95)
move(width/2,height/2)
dim3()
dotRadius(5)
obj={
point={
{p={0,0,0},color={0,1,1}},
{p={100,0,0},color={1,1,0}},
{p={0,100,0},color={1,0,1}},
{p={100,100,0},color={1,0,0}},
},
prim={
{type="triangle",pref={1,2,3}},
{type="line",pref={2,3,3,4,4,2}},
{type="point",pref={2,4}},
}
}
poly(obj)Here is a render result of a rotated line.

Quick start tutorial
Start with the quick start tutorial (which is also linked at the very beginning of our documentation).
This will allow you to use PixelsWorld without any coding experience

Run code from Shadertoy
First, check out shadertoy.com, find any shader that interests you, copy-paste the code on the right side of the page to PixelsWorld. In most cases, you will get the same effects.
(NOTE: Some code that includes buffers or VR are not supported in PixelsWorld)
Here are some examples that you can have a try:
- Flares effect
- 3D Cloud effect
- 3D Ocean
- Aurora
- Toon Cloud
- filtered checker
- Colorful tris